September 15, 2011
Two Cool Columns and Navigation
Significant updates over the week. (Though to be honest, some of them were made a few days ago.) This website continues to grown slowly, but steadily. I hope to write up some widgets later today, and finally get that blasted Amazon banner working on this site.
Last week's excellent excursion into the wonderful world of HTML5 Canvas will be redacted from that post and moved to some place that is more friendly for experimentation on this website. A standard system of using canvas elements should be used in the near future so that if I decide to write future javascript examples in separate posts, they won't interfere with each other.
This post that you are reading and the ones to follow and in the past will become part of a blogging widget. I've got a good format for writing posts into this website. (Go ahead a peek at the page source code if you want.) It's a good simple structure which I hope someday will support user comments if I ever get around to it. And it is quite easy to edit. Eventually, I'll refresh my knowelege of MySQL and move much of the meat and potatos to a database when I get around to it.
Web development shouldn't be an excruciating mess, nor should it come packed as part of some software suite if you're just getting started with programming. WordPress seems to make such mountains out of mole hills by doing just that. The result is a tangled mess of PHP classes and an interface where you can't even make changes to themes without editing several pages. Theme settings should be on a single PHP page, especially since you can't have more than one page open at a time when you use the WordPress web interface. MediaWiki and PHPBB are guilty of the same problems even without an interface to edit pages. They all want you to go to header.php and footer.php and sidebar.php and make theme edit changes to each specific part. It's senseless and it can pontentially break everything if you forget to go back to footer.php to close out a edit that was part of header.php.
The entire theme should be modified on a single page and have a base theme to fall back on if the theme you are working on turns into a sloppy trainwreck.
For now, this site does not use themes. In fact, themes are the last thing I want to think about for my site right now. This somewhat minimalistic layout is perfect for setting up a base structure.
I should also compose a UML file describing how this site is structured. It's no different from how most two column sites are structured, so why should I worry if someone borrows the code from this site to use on their site. I think many programmers forget that when their is an option on the browser that allows you to view the source code even if the page has been broken up in to several PHP files. The quilted version of all those little pieces eventually (should) creates an elegant view of what it all looks like as a single page. PHP just exists to make it easier for programmers to not type in the same parts of the website over and over again.
Much about what I know about writing webpages comes from borrowing examples of code from other webpages. Of course, this does not constitue as stealing code. If it were large chunks of someone else's website that I claimed as my own, that would be plagarism. Rather the parts that I used from other pages are small things that I could play around with especially page styles and content features. All of which were tweaked, experimented with, and individualized to reflect my own style that was developed from public examples. Eventually, I developed some of my own ideas that I imagine someone else is also using for their website, like the three-dimmensional look of page borders or the spacing between two columns. These things weren't easily taken from elsewhere. In fact, on some browsers, I would imagine the left and right columns still might not look even enough even after bouncing between the pages that control the look of the main column, the side column, the header, and the cascading style sheet. Thustly, experimenting with code is necessary to make it look just right. But putting the data that arranges these elements to look right (espeically if your PHP code can identify what browser to apply a special case to the style), can be tricky and still makes coding your page with some bits of code from another page legitimately yours and sharable with others. (I mean, that is what the Internet is. A PUBLIC network.) Keeping data private on this Internet is a bit more tricky and requires greater ingenuity.
But enough about that. It's time to apply some changes!
FOLLOW UP:Good News, Everyone! You are now reading this text as you would if it was said by Dr. Farnsworth from Futurama. Better news however is that I finally got the Amazon widget working. (PLEASE BUY SOMETHING USING IT!)
Secondly, this blog entry, along with all the others should be integrated into an SQL database soon.
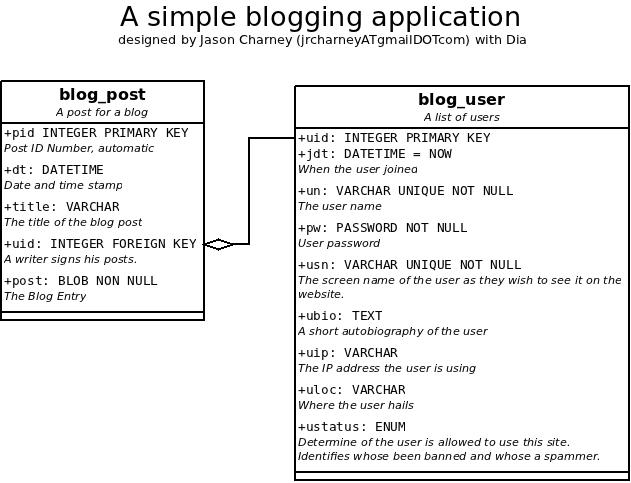
For now, I think the best way to describe a simple blogging application would be to describe in just two tables.

This diagram describes a simple blogging application. Notice there are no fields for comments, tags, or categories. A user record is created by a user to ad himself or herself to the database so that they can post a blog. Since it is just me, I'll know that all the blog posts that I make are mine. I guess I could use that last field in the user table to allow if others may blog on this site. (My current answer is "no".) Eventually, I'll open the site up to a few more people, adapt this model to eventually include all the frilly stuff.
But what about files? A great way to catch readers attention is to add visual elements. It's sort of why blogging sites like Tumblr are so popular. (That and they have their own mobile app, which is very nice. I'll eventually get around to making my own in the near future.)
What I'd like to figure out in the near future is if it is possible to store images on databases. It seems possible, but I'd rather have my files stored in a regular directory. But if I wanted to develop a photo album site, would I need to store the files on the database or have an entry in the database pointing toward where the file is stored on the server? For now, the latter should do just fine, and it retains the two-table diagram I use.
I intend on elaborating in on this process later. It doesn't need to be perfect right now. It just has to work.


